Obtendo cotação do dólar através de uma aplicação ASP NET com Hangfire
Neste post mostro como utilizar o SQL Server Integration Services para obter a cotação de fechamento do dólar (D -1) a partir de um serviço disponibilizado pelo Banco Central do Brasil.
Acontece que esta solução fica restrita a utilizadores do banco de dados Microsoft SQL Server. Neste post vou mostrar como obter a cotação do dólar a partir de uma aplicação ASP NET MVC utilizando o Hangfire.
Para quem não conhece o Hangfire é um framework de código aberto que ajuda você a criar, processar e gerenciar jobs em segundo plano. Sua utilização é simples e requer apenas a instalação do pacote nuget. Para conhecer mais detalhes veja aqui.
Apresentações feitas vamos colocar a mão na massa….
Vamos desenvolver uma aplicação bem simples somente para demonstrar o funcionamento do hangfire e pegar a cotação do dólar utilizando o web service do banco central do Brasil.
O primeiro passo é criar uma nova aplicação ASP NET MVC. Neste exemplo poderia utilizar um projeto ASP NET Core, mas decidi utilizar NET Framework para que esta solução possa atender soluções legadas. É possível desenvolver este projeto com ASP NET Core e para isto, basta adicionar a referencia ao serviço utilizando Connected Services.
Com o novo projeto criado adicione o Hangfire ao projeto utilizando o gerenciador de pacotes Nuget
Crie um banco de dados chamado hangfire (ou outro nome que desejar). Neste exemplo estou usando uma instancia local do sqlserver 2017.
Efetue a configuração do Hangfire no arquivo Startup.cs conforme abaixo:
public void Configuration(IAppBuilder app)
{
ConfigureAuth(app);
GlobalConfiguration.Configuration.UseSqlServerStorage("CotacaoDolar"); //Nome da connectionstring
app.UseHangfireDashboard("/hangfire");
app.UseHangfireServer();
}
Para testar se o Hangfire está funcionando, execute o projeto e digite a url http://localhost:{porta}/hangfire, onde, o valor {porta} é a porta que foi associada pelo Visual Studio a sua aplicação web. Se tudo foi instalado corretamente você irá ver uma página como abaixo:
ATENÇÃO
Quando você faz uma execução do hangfire local, não é necessário efetuar nenhuma autenticação para acessar o dashboard. Ao colocar esta aplicação em um servidor web é necessário implementar a autenticação por razões de segurança, afinal, você não quer ninguém “xeretando” os seus jobs. Veja como implementar a autenticação aqui http://docs.hangfire.io/en/latest/configuration/using-dashboard.html
Agora vamos adicionar a referência ao serviço do Banco Central. Não vou entrar em detalhes do funcionamento deste web service. Neste post eu entro em mais detalhes sobre o funcionamento deste serviço.
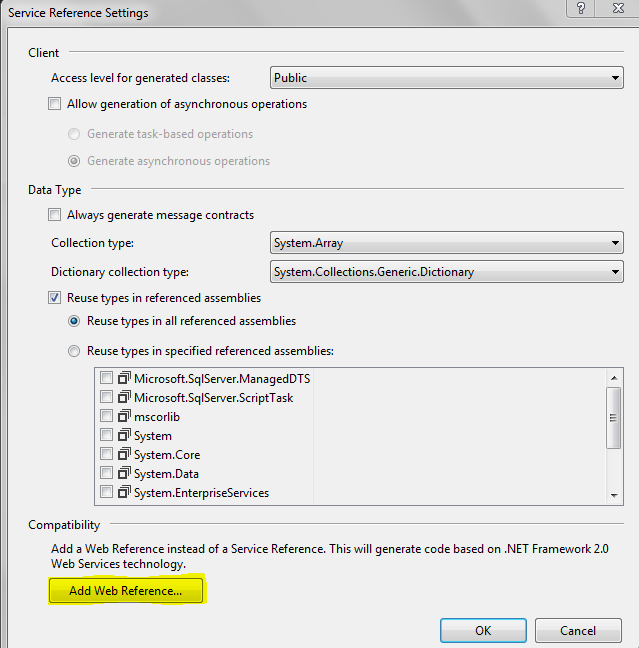
O primeiro passo é adicionar a referência ao serviço. Clique com o botão direto no projeto CotacaoDolar vá nas opções Add… > Service Reference…
Na janela que abrir clique no botão “Advanced” no canto inferior esquerdo e em seguida no botão “Add Web Reference”


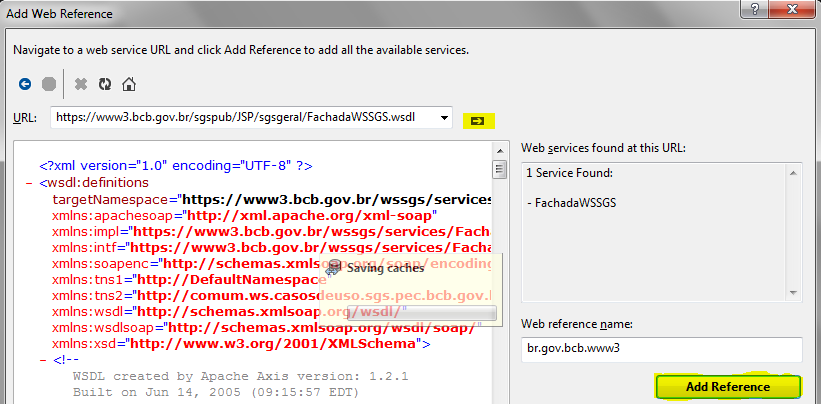
Nesta janela vamos colocar o endereço do WSDL https://www3.bcb.gov.br/sgspub/JSP/sgsgeral/FachadaWSSGS.wsdl no campo URL e em seguida clique em “Add Refence” Se tudo ocorreu bem até aqui você irá ver dentro da pasta “Web References” a referencia ao serviço adicionado.
Se tudo ocorreu bem até aqui você irá ver dentro da pasta “Web References” a referencia ao serviço adicionado.
Buscando dados do web services e configurando o job do hangfire
Abra o HomeController e crie um método chamado AddSchedule. Esse método será responsável por “schedular” o job do hangfire que irá executar diariamente (Cron.Daily veja mais informações aqui).
public ActionResult AddSchedule()
{
RecurringJob.AddOrUpdate("JobID", () => GetDollarQuotation(), Cron.Daily);
return RedirectToAction(nameof(Index));
}
Vamos criar o método GetDollarQuotation que é chamado pelo AddSchedule:
public string GetDollarQuotation()
{
//Use this code if you need proxy authentication.
//IMPORTANT: To use proxy authentication you need add the service reference as Web Reference (Add Service Reference > Advanced > Add Web Reference)
//var service = new WebReference.FachadaWSSGSService
//{
// Proxy = new WebProxy("MyProxyAddress", PortNumber)
// {
// Credentials = new NetworkCredential { UserName = "user", Password = "P@$$w0rd", Domain = "MyDomain" }
// }
//};
//If you don't need proxy authentication you can add as service reference instead web reference
var service = new WebReference.FachadaWSSGSService();
var cotacao = service.getUltimoValorVO(10813);
//Here you can also store cotacao.ultimoValor.svalor in a database
//just call your method to store this data and pass the cotacao.ultimoValor.svalor as parameter
//e.g. _myApplicationService.StoreDollarQuotation(cotacao.ultimoValor.svalor)
return cotacao.ultimoValor.svalor;
}
Há um trecho de código comentado. Este trecho você pode utilizar caso esteja em uma rede com proxy. O código comentado faz a autenticação no proxy antes de fazer a requisição.
Execute a aplicação e para agendar o job e acesse a url http://localhost:{porta}/AddSchedule e em seguida acesse a página http://localhost:{porta}/hangfire. Observe que que o menu Recurring Jobs agora possui 1 job agendado para execução.
Para armazenar estas informações em um banco de dados, por exemplo, basta alterar o método GetDollarQuotation para ao invés de retornar o valor da cotação armazenar este valor em uma tabela.
O código completo da aplicação está disponível no meu github: https://github.com/tiagocrizanto/CotacaoDolar

Boa tarde Tiago, vi seu post sobre o uso do webservice do banco central no stackoverflow “https://pt.stackoverflow.com/questions/54515/que-c%C3%B3digos-o-webservice-para-cota%C3%A7%C3%A3o-de-moedas-do-banco-central-aceita” e consegui colocar o webservice para uso na minha aplicação, porém fiquei com algumas dúvidas, qual método devo usar para conversão entre moedas em datas específicas?
Ex: Quero converter “Euro” para “Dolar” na data “10/01/2019”
Não deveria ter um método para passar esses parametros? valor, dataConversao, moedaOrigem, moedaDestino.
Agradeço desde já qualquer ajuda.
Fala Wallace,
Esse tipo de conversão eu não sei se é possível fazer. Acho que esse webservice faz a conversão somente de valores de real para outras moedas. Há também diversas outras cotações como Ouro na BMF, índice ibovespa, volume etc.
Você pode consultar todos os métodos em um txt que disponibilizei neste link http://tiagocrizanto.com/files/cotacoes.txt
No site do banco central também é possível consultar a documentação https://www3.bcb.gov.br/sgspub/localizarseries/localizarSeries.do?method=prepararTelaLocalizarSeries
abraço