Criar e instalar um certificado SSL auto-assinado no IIS
Utilizar certificado SSL hoje não é uma opção. Os navegadores modernos estão aumentando as restrições para conteúdos HTTP.
Pode parecer apenas um detalhe, mas desenvolver utilizando HTTP no ambiente local e enviar seu código para um servidor com certificado SSL pode gerar algumas dores de cabeça.
O ideal é ter o ambiente de desenvolvimento o mais próximo possível (em termos de configuração) do ambiente de produção, dessa forma, você evita o famoso jargão “na minha máquina funciona”.
Configurar um certificado SSL no IIS é muito simples e toma apenas alguns minutos. Basta seguir os passos abaixo:
No powershell (como administrador) digitar a seguinte linha de comando:
New-SelfSignedCertificate -CertStoreLocation Cert:\LocalMachine\My -DnsName "local.meusite.com.br" -FriendlyName "MeuSite" -NotAfter (Get-Date).AddYears(10)
Não esqueça de colocar o endereço local.meusite.com.br no arquivos hosts do Windows.
Em seguida busque por “Gerenciar certificados de usuário” no menu iniciar

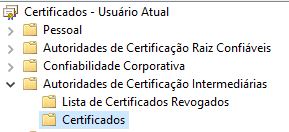
Após a execução do comando o certificado vai ser gerado na pasta Autoridades de Certificação Intermediárias. Localize o certificado criado:

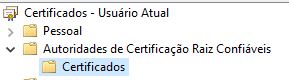
Busque pelo certificado local.meusite.com.br e copie e cole em “Autoridades de Certificação Raiz Confiáveis > Certificados”

No IIS clique no site que deseja configurar o certificado em seguida clique em “Associações”. Na janela que abrir clique em adicionar, selecione https, coloque o endereço local.meusite.com.br. O certificado criado vai aparecer no dropdown “Cerficado SSL”.
Selecione o certificado criado “MeuSite” e clique em OK.
Pronto! Seu site está com um certificado SSL configurado e você não vai receber a mensagem de certificado inválido.
Esse procedimento funciona somente para o ambiente de desenvolvimento local, então você ainda vai ter o custo de comprar um certificado digital para o seu site. Não ache fazendo esse procedimento em seu servidor de produção irá funcionar.
Precisei também fazer uma configuração extra ao trabalhar com uma aplicação AngularJS. É necessário executar o comando dessa forma: ng serve –ssl –ssl-key ./ssl/server.key –ssl-cert ./ssl/server.crt
O procedimento para gerar o arquivo key e crt siga o procedimento descrito neste post https://medium.com/@rubenvermeulen/running-angular-cli-over-https-with-a-trusted-certificate-4a0d5f92747a
Vlws demais mano!!! Nozes
Olá amigo, segui as instruções e deram certo, porém quando tenta acessar o site ele pede um login e senha, e não faço ideia de onde ajustar isso, podes dar uma luz?
Fala Luan, blz?
Vc está configurando o site no iis mesmo? Clica no site do IIS e vai na opção Autenticação. Veja se a autenticação anônima está desabilitada a as outras autenticações desabilitadas.
Olá, boa tarde…
Tenho uma aplicação em servidor Win2012 acessada por IP fixo 201.xxx,,,,,, e gostaria que apresentasse como site seguro, isso é possível?
Obrigado.
Olá Herivelton!
Os certificados digitais precisam de entidades certificadoras que garantem a autenticidade daquele certificado.
Neste caso essa solução é somente para desenvolvimento local.
Você pode tentar utilizar os certificados lets encrypt que são totalmente gratuitos e de fácil instalação.
abs